Uploading Files using the Moodle Mobile App
This lecture will show you how to upload files through the Moodle Mobile App for use with Moodle on the computer.
Uploading files through the Moodle Mobile App
First, Launch the Moodle Mobile App.
Next, tap on the three dots icon in the bottom right corner of the app.
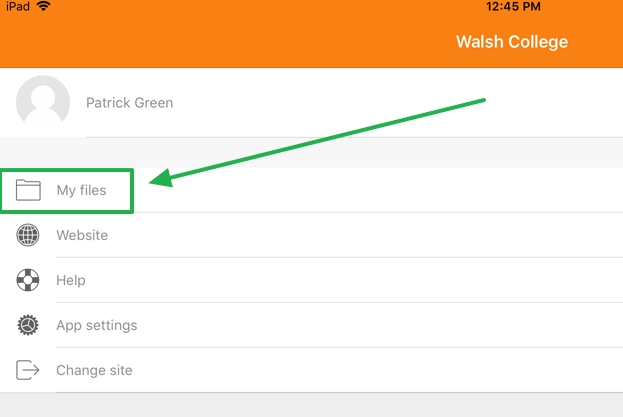
After tapping on the three dots, tap "My Files" beneath your name.


After tapping on "My Files", look to the bottom right of your screen for a button with a + on it. This button is for adding a file to your Moodle account.
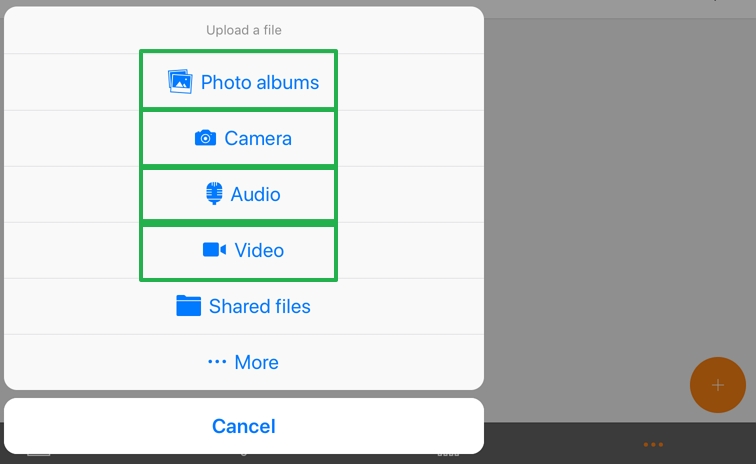
Once you tap the plus button, a menu pops up asking how you would like to upload:
- Photo Albums - Upload an existing photo you have already taken.
- Camera - Take a photo now and upload it right after.
- Audio - Record audio now and upload it right after.
- Video - Take a video now and upload it right after.
Android devices optionally have the ability to upload files as well.


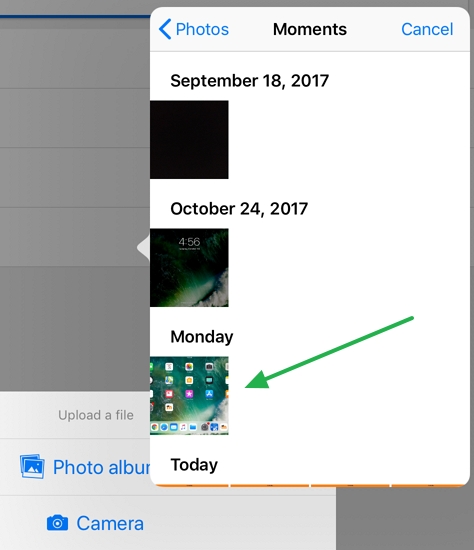
For this example, we will upload an existing picture we have already taken with the 'Photo Albums' option. Be sure to allow access to your Photos so Moodle can upload the image.
On an iPad, tapping 'Photo Albums' will pop up a box above it with your photos. Tapping on a photo will upload it right away.
The upload is complete when you recieve a message saying "The file was successfully uploaded".
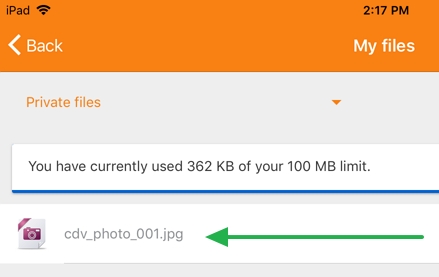
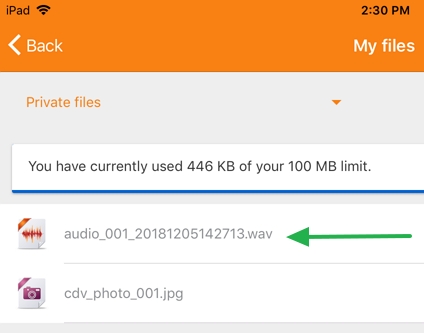
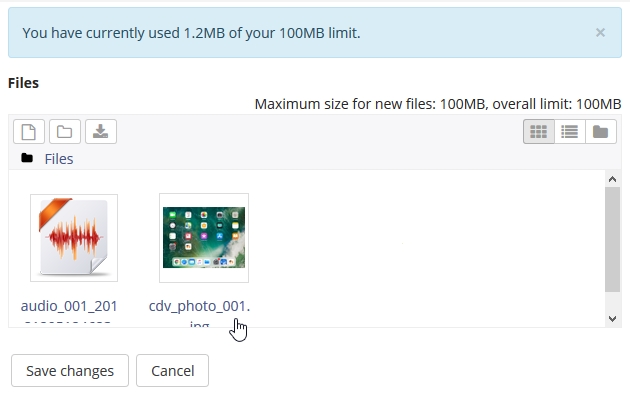
You should now see your uploaded file in 'My files'. Here, mine is called "cdv_photo_001.jpg".



Record and Upload Audio through the Moodle App
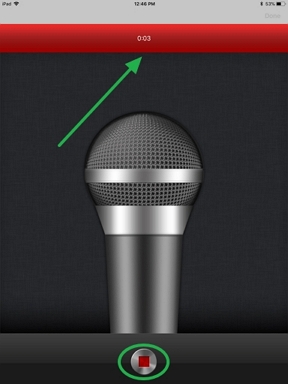
To upload and record audio, reference and select the third option in the list above, labeled "Audio". On iPhone and iPad, this will open a microphone seen in the image to the right automatically. On an Android device, you will need to download an audio recording app before attempting to use the Audio option.
In order to record, the App needs permission to use your Microphone. Press "Allow" if it asks to use the Microphone.

After allowing microphone access, you are ready to record. Press the red button at the bottom to begin recording. While recording, you should see a red timer at the top count upwards while recording. To end the recording, press the same red button on the bottom.
Once you have stopped recording, press the blue "Done" button in the upper right corner. If this button is not blue, the recording is still going. Stop the recording, and press "Done" to continue.
Once the "Done" button is pressed, the audio recording will immediately upload to Moodle. It should appear in your file list much like the image we uploaded a few steps ago.


Managing Files with Moodle on a Computer
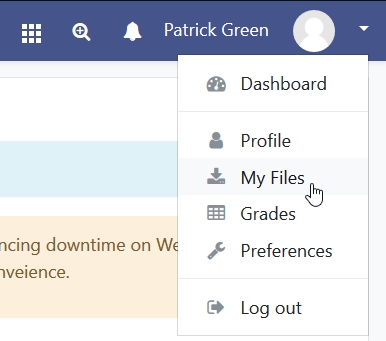
Now let's set down your mobile device and use the computer to access Moodle. To view the files we just uploaded, click on your name in the upper right corner of Moodle and select "My Files".


Inside my files we can see that the audio recording and photo we uploaded are in Moodle. To modify a file, click on it.

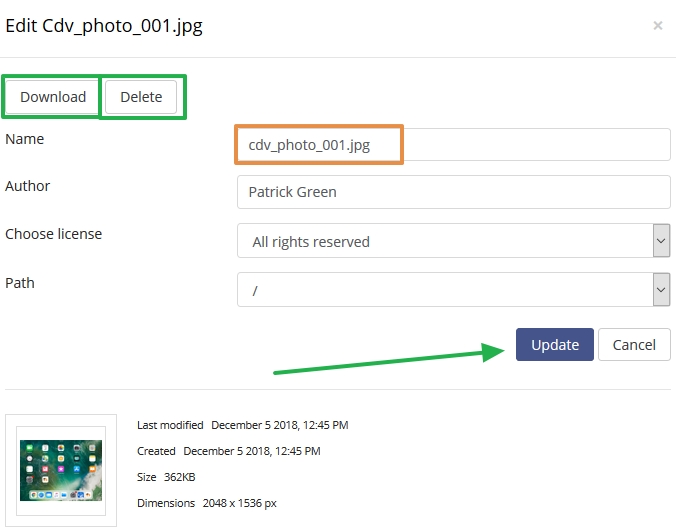
Once you click on a file, you have the option to Download, Delete, or rename the file. If you delete or add a file, be sure to press the "Save changes" button to confirm the addition or deletion.
If changes to a file are made, be sure to press the blue "Update" button to update the settings.

Adding Audio or Video to a weekly Module
Unlike photos or documents which can be uploaded as a "File" into your course, audio and video files require a special loading process. Follow these steps to add Audio or Video into your course:
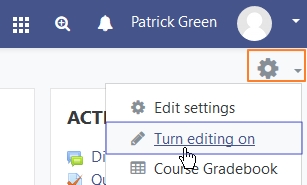
- Enter your course, turn editing on, and determine where you would like to add the material. For this example, we will add it to one of our weekly modules. In the weekly module, press "Add an activity or resource", and then select "Label" from the resources list.



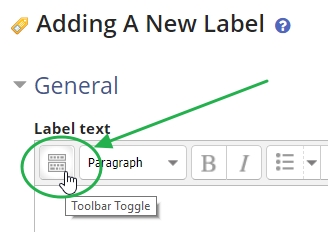
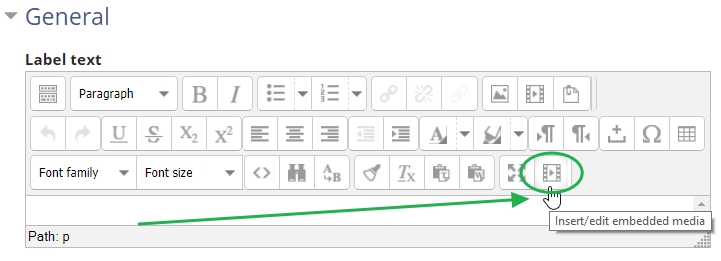
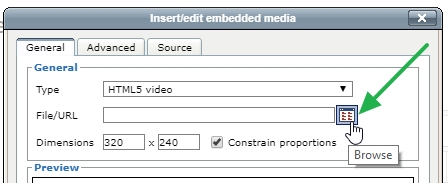
- Tab on the 'Toolbar Toggle' button to expand our menu options. Once the toolbar has been expanded, locate the "Insert/edit embedded media" button and click on it.


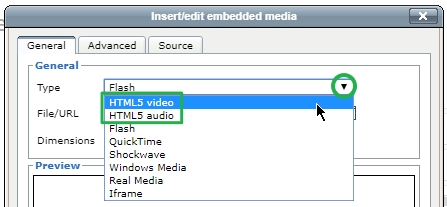
- Clicking on the button will pop up an additional menu to determine the type of media you want to use. Click on the "Type" dropdown arrow at the top, and select either 'HTML5 video' or 'HTML5 audio', depending on if you would like to use video, or audio. For this example, we will use HTML5 video.

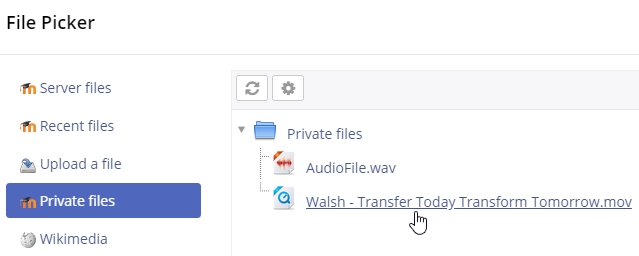
- Next, in the same pop up window, click on the 'Browse' button located at the end of the "Files/URL" button. This will open the same file picker we used earlier! Simply click on 'Private files' in the left hand side, and we will select a video since we are using the HTML5 video type.
- Now looking at your private files, click on the video file you want to use, then click the blue "Select this file" button in the next window. Once this has been done, you should return back to the small pop up window. You should notice in the 'File/URL' field, it now ends with "draftfile.php" - This is correct, and we're almost there!



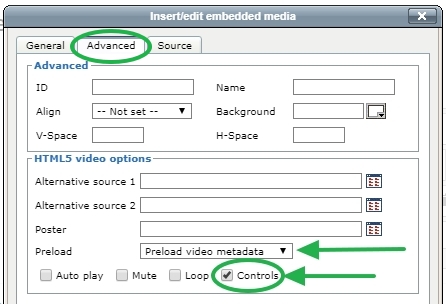
- Finally, click on the 'Advanced' tab at the top. Locate the 'Preload' setting toward the bottom, and switch it to "Preload video metadata". Next, check the box that says 'Controls'. These two settings allow the browser to begin loading the video ahead of time, and provide the students controls to work the video. Once these are all set, press the green 'Insert' button at the bottom to complete the video process.
- After pressing 'Insert', add any additional text around the new yellow box in the text editor, which is your video placeholder. Once finished, press "Save and return to the course" at the bottom to finalize the text and video. You should now see the video live in your course.
Press play and you are all done!